Mithilfe der Google Font Directory und dem passenden Quellcode in der HMTL/PHP Seite und/oder direkt mittels CSS kann man auf komfortable Art + Weise Open Fonts aus dem sogenannten Font Face Pool in die eigene Seite integrieren. Bei Google läuft das ganze unter der Überschrift „Making the Web Beautiful!“.
Die Vorteile das User auf Webseiten nun komplett individuelle und/oder ausschliesslich Produkt-, Firmen- und Corporate Design bezogene Schriften und Fließtexte sehen können, wird sich mit der Zeit zeigen. Die Gefahr wird dadurch natürlich größer, das nun das Netz endgültig komplettes Freiwild für Farbenblinde und Geschmacklose Webseiten und deren Betreiber oder vermeintliche Nicht-Designer und reine Programierer mit hang zum dunkelbunten Farbkasten wird. Generell aber erstmal eine Gute Sache, wie ich finde.
Erläuterungen und Beispiele zum Einbinden
CSS Font Face Anleiung von Mozilla
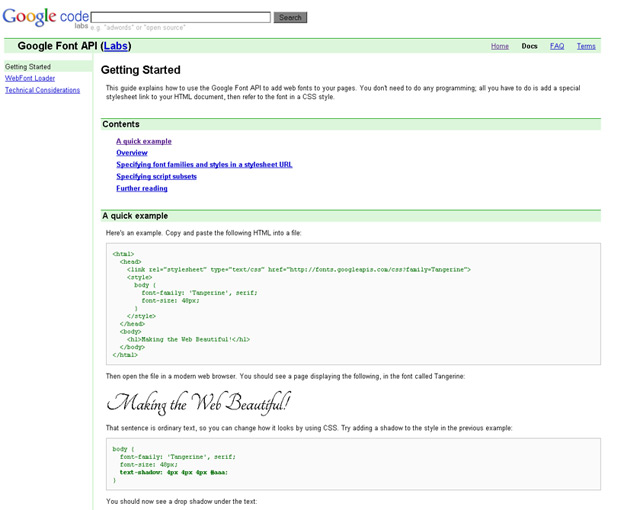
Google Code/Help Center Anleitung und Beispiele Google Anleitung und Beispiele
Update:
Vielen Dank an Paul von Art Of Blog für den Hinweis, das der Google Link sich geändert hat.